7.ユーザビリティを向上させる
ユーザーにとって使いやすいサイトがいいサイト
前回の、「ユーザーの役に立つサイトを作る」の一部に含まれることなのですが、
内容が役に立つのと同時に、ユーザーにとって使いやすいサイト構成にすることも、
高評価を得るのに重要です。
これを「ユーザビリティ」と呼びます。
日本語で言うと、「使いやすさ」でしょうか。
いくら性能のいい家電でも、
操作が難しくて使えないのでは、
役に立ちませんよね。
ユーザーが、知りたい情報にすぐたどり着けることが、
いいサイトの条件なのです。
階層を浅くしてシンプルなサイト構成に
知りたい情報にすぐたどり着けるサイトとは、
シンプルな構造になっているサイトです。
目安としては、
3クリック以内で目的の情報にたどり着けるのがいいと言われています。
階層が深くなっていると、欲しい情報を探すのに時間も手間もかかってしまいますから、
なるべく構造を浅く単純にするのがユーザーフレンドリーといえるのです。
そして、
カテゴリの種類や記事数が多いサイトでは、
ユーザーが、今自分のいる場所が分からなくなりやすいため、
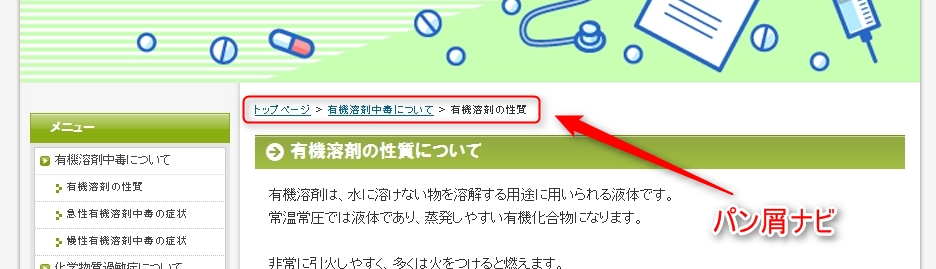
パン屑リストを導入するようにしましょう。
パン屑リストとは、パン屑ナビとも呼ばれ、
ページの上部によくある、こういうものです。
↓ ↓

これがあると、ユーザーが迷子になりにくくなるので、親切です。
そのほかにも、
- リンクが分かりやすい
- 画像や動画、特殊効果を多用してごちゃごちゃさせない
- ファーストビューに広告を載せ過ぎない
- 余白をうまく使う
などに気を付けると、
見やすく、わかりやすく、使いやすいサイトになります。
表示時間を短くする
このところ、Googleが上位表示の指標に、
サイトの表示速度を取り入れていると言われます。
クリックしても、いつまでも画面が現れず、
長時間待たされると、イライラしますよね。
結局、読む前に閉じてしまったことはありませんか?
こういうサイトは、
ユーザビリティが悪いということで、検索エンジンが評価を下げてしまいます。
ある調査によると、
リンクをクリックしてから、
サイトが表示されるまでに3秒以上かかると40%のユーザーはサイトを去るそうです。
表示に時間がかかることは、ユーザーはストレスを与えてしまいます。
ですから極力、表示スピードは速いに越したことはありません。
もし、あなたのサイトの表示速度が遅いなら、
ページのデータが重くなっていることが考えられます。
まずは、下記のことを確認してみましょう。
- 画像のデータを軽くする
- ソースコードを軽くする(余分なタグを省く)
- cssを外部ファイル化する
- 特殊効果を減らす(java、Frashなど)
- 早いサーバーに切り替える
これらを改善すれば、表示速度の向上が見込めます。
次回は、上位表示させるためのサイトの構成とSEOについて考えます。
8.上位表示しやすいサイト構成、に進んでください。


