5.HP改善の方向性を検討する
サイトを改善する場合は、まず修正か作り直しかを決める
サイトを改善してリニューアルしようという場合は、
どこをどのようにして直すのかの方向性を決めてから取りかかりましょう。
多くの場合、選択肢となるのは下記の2つでしょう。
- 今あるサイトを少し手直しする、小規模修正
- 大部分を作り直す、大規模リニューアル
ステップ1の現状認識ができれば、
あなたのホームページに何が不足しているかが分かります。
ステップ2では、あなたの内面と向き合うことで、
やりたい業務と、ネットで成果の上がる業務の兼ね合いを図ってきました。
これまで取り組んできたことを総合して勘案すれば、
1と2のどちらを選ぶべきかの見当がつくと思います。
でも、あえて目安を挙げるなら、
- サイトの現状を確認した結果、不足しているものが多い
- 今サイトに記載されていることと、やりたい仕事が開きがある
- 取扱業務として書かれているものが、ネットで成果の上がりにくいジャンル
- ステップ3・4で必要とされている要素に、不足しているものが多い
このような場合、
大幅に手直しする必要性が高いと言えるでしょう。
以上のことを考慮して、
どのようにサイトを改善するか決めましょう。
サイトを作成するときは、先に設計図を作る
どのように改善するかの方向性が決まったら、
いきなり作り始めずに、まずサイトの設計図を作りましょう。
設計図といっても、
建築図面のように精密なものでなくて構いません。
どのようなページをどのような構造にして構成するか。
それぞれのページで伝えたいことは何か?
などをあらかじめ紙に書き出しておく程度です。
これを、あらかじめ作っておくことで、
途中で、足りない要素に気付いて、軌道修正を迫られる恐れがなくなりますし、
途中でページの構造を変えたために、
内部のリンク構造修正に手間取ることもなくなります。
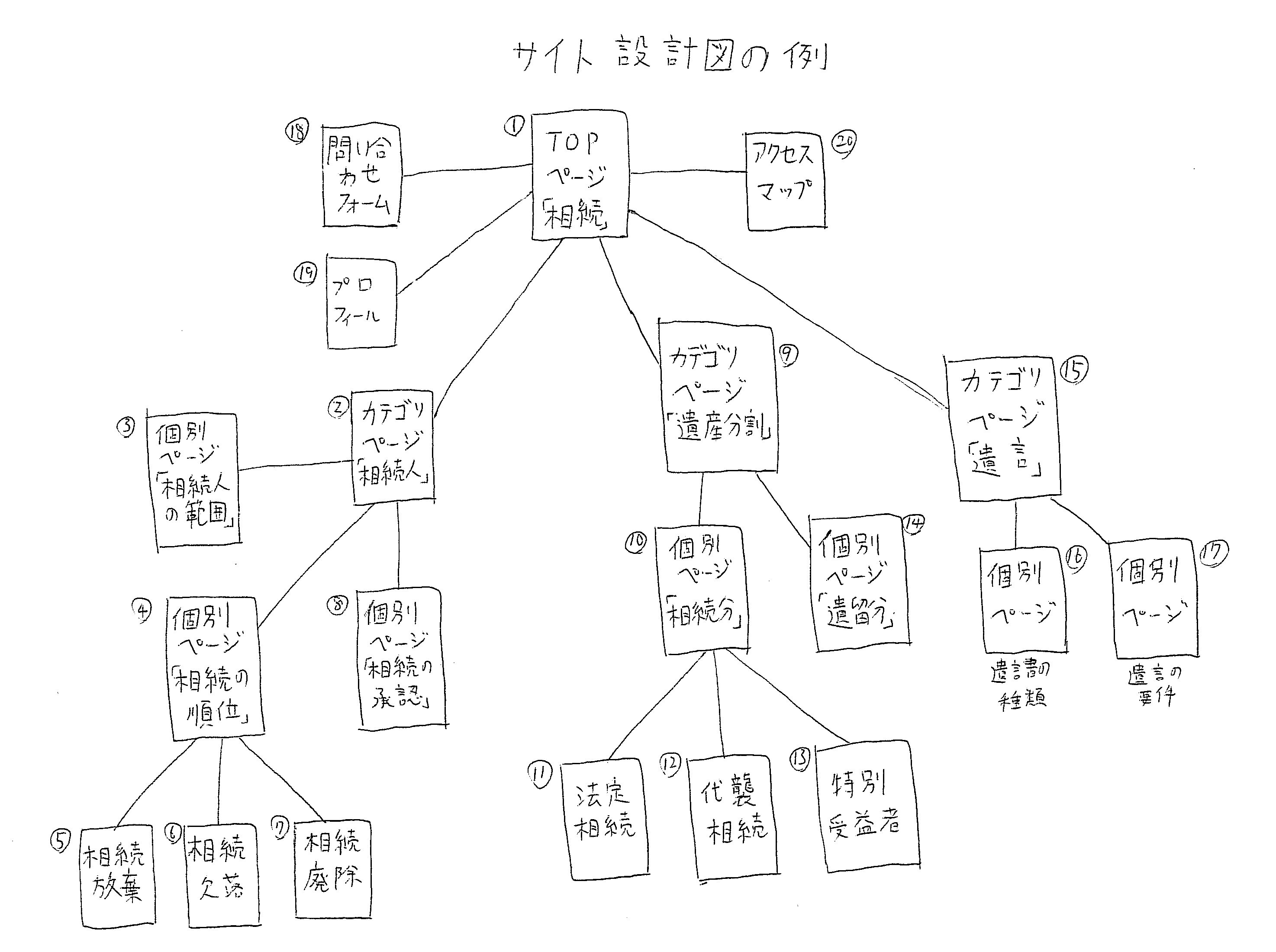
サイト設計図のサンプルはこのようなものです。

このくらい大雑把で構いません。
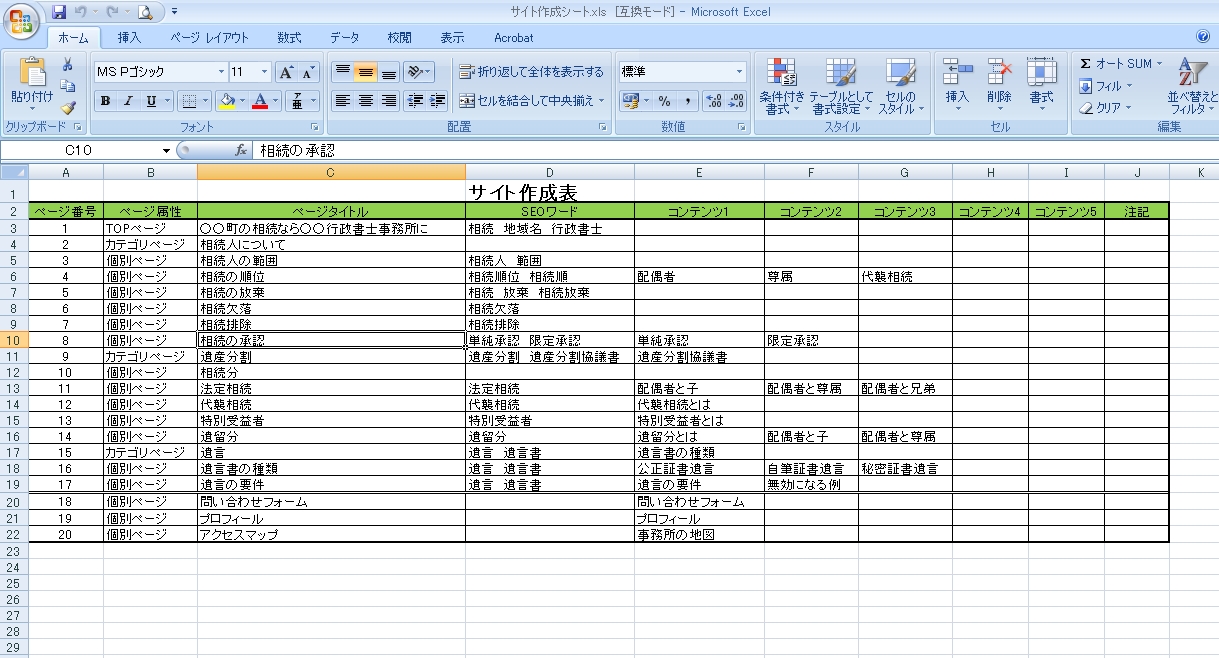
そして、図と同時にエクセルで表を作り、
各ページのタイトルタグ、SEOキーワード、コンテンツなどを書き込むようにすると、
作成時に何を書こうかと悩んで時間を食うことがなくなります。
サイト作成表の記載例はこんな感じです。

最初は慣れていないため面倒に感じるでしょうが、
今までの自分の経験上、
自分でサイトを作る場合には、
始めに全体像を描いた方が結果的に速いと感じています。
これで、ステップ2は終わりになります。
次のステップ3は、実際のサイト作成に入ります。
まず、最初は、どのようなページのレイアウトにすれば
成果が出るのかについてお話します。
ステップ3:反応率の高いページに改善するに進みましょう。


